Der Auftrag
Wir wurden von der Informatikabteilung eines grossen Spitals angefragt, Usability-Optimierungen bei den Benutzeroberflächen ihres Patientendatenmanagement-Systems (PDMS) vorzuschlagen. Für uns ein sehr spannender und herausfordernder Auftrag, ist die Usability gerade bei Spitalanwendungen doch besonders wichtig um Fehler zu verhindern.
Schnell war uns klar, dass der Spielraum für wesentliche Verbesserungen nicht sehr gross sein wird - zu eng das technische Korsett, zu divers die Benutzer.
Der Kunde interessiert sich für Usability!
Nebst dem primären Auftrag (Optimierung der Eingabeformulare) wollte der Kunde auch mehr über userzentrierte Prozesse, Vorgehensmodelle und Usability-Theorie erfahren.
Es war eine reizvolle Aufgabe, einem kleinen Team von erfahrenen Requirements-Engineers sowie einigen Produkt-/Support-Managern Wissenswertes über Usability und deren Sinn und Zweck zu vermitteln.
Usability ist kein Zauberwort
Im Hinblick auf die Aufgabe, ein gutes Dutzend Formulare des PDMS zu optimieren, betonten wir, dass die Beobachtung bzw. der Einbezug von Benutzerinnen und Benutzern sowie die Analyse der bestehenden Arbeitsprozesse unumgängliche Voraussetzungen für eine effektive Verbesserung der Usability sind.
Wir waren uns bewusst, dass die Erwartungen des Auftraggebers an uns hoch waren, deshalb war uns der Einbezug der Benutzer wichtig, um unsere Arbeit optimal ausführen zu können.
Die Rahmenbedingungen im Projekt waren dann leider nicht ganz so optimal wie gewünscht - wir hatten nur wenig Informationen über die Benutzer und keinen direkten Kontakt sowie keinen Einblick in den Kontext der Benutzung des PDMS.
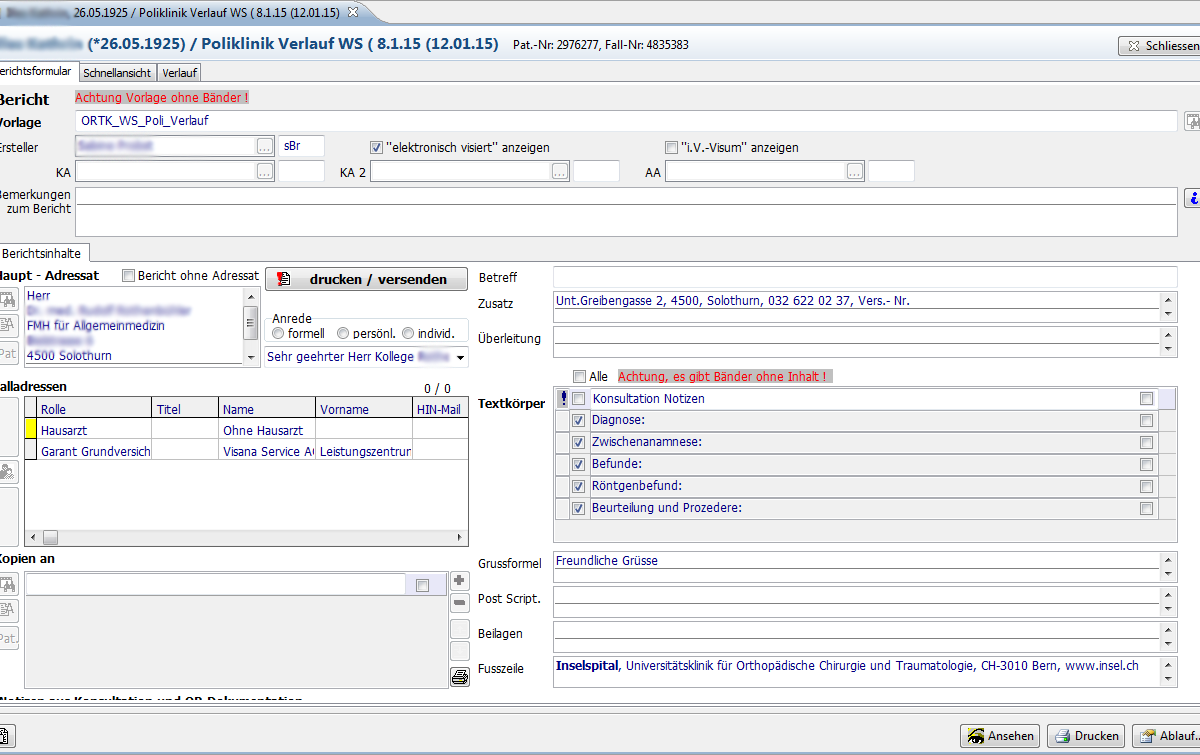
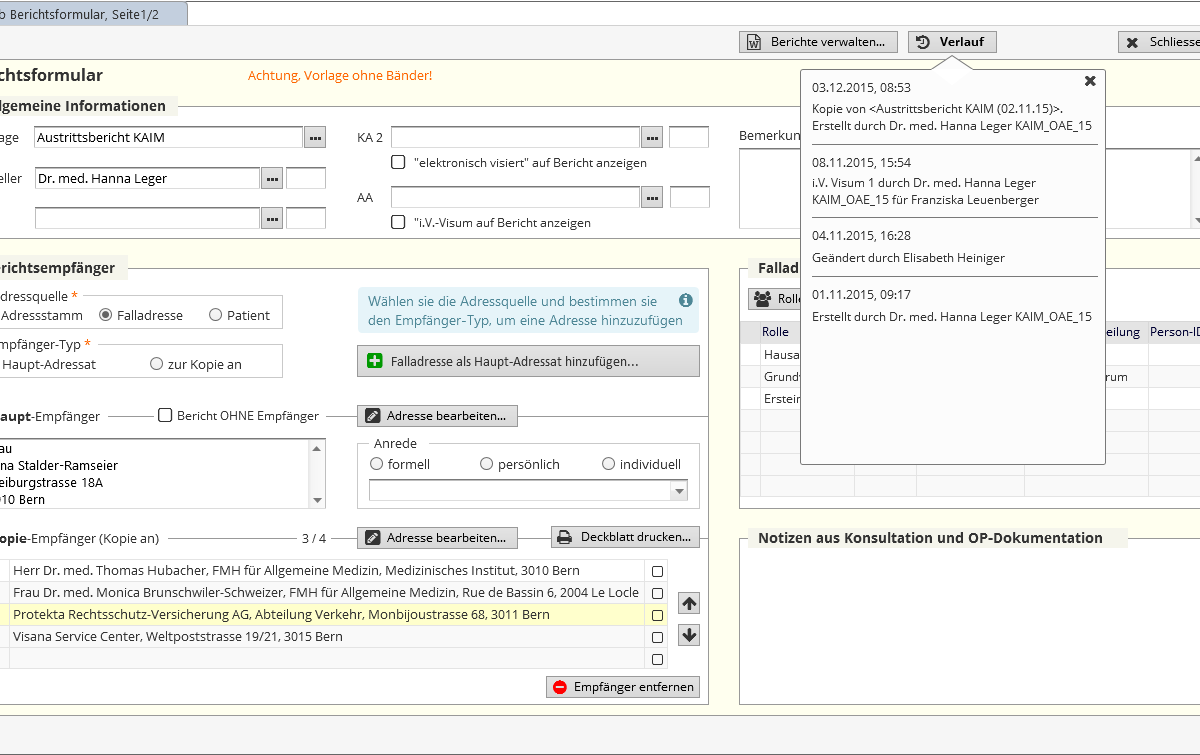
Offensichtlich war jedoch, dass die bestehenden Formulare vor nicht allzu langer Zeit noch in Papierform existierten und mehr oder weniger 1:1 digital umgesetzt wurden.
Die Analyse
Die Analyse der Formulare stellte sich dann auch als schwierig heraus. Es ist eine grosse Herausforderung, mit nur wenig bis gar keinen Informationen über Benutzende und deren Kontext relativ komplexe Formulare auf deren Gebrauchstauglichkeit zu untersuchen. Die Optimierung der Usability des Systems reduzierte sich deshalb auf die generische Optimierung von Formularen anhand von Best Practices.
Ein Umdenken war also nötig – und der Begriff «Heuristik» bekam endlich seine lang verdiente Bedeutung. Wir konzentrierten uns somit auf das begrenzte Kontextwissen und vor allem auf unsere Erfahrung.
Information overload
Schon beim ersten Sichten der Formulare wurde schnell klar, dass die Benutzer mit einer unglaublichen Fülle von Informationen konfrontiert werden. Die inhaltliche Komplexität und die technischen Rahmenbedingungen (Optimierung für einen 1024x768 Pixel Screen, eingeschränkte Möglichkeiten des Programmierframeworks) führten dann auch dazu, dass wir viele potentielle Usability-Probleme und Verstösse gegen Wahrnehmungs- und Gestaltgesetze gefunden haben.
Die Optimierungen haben wir nach folgenden 5 Dimensionen gegliedert:
- Hilfe und Feedback
- Orientierung
- Struktur und Arbeitsfluss
- Konsistenz
- Performance

Konkrete Empfehlungen
Beim Redesign der Formulare fokussierten wir uns auf einfach umsetzbare Optimierungsvorsschläge, in erster Linie visueller Natur:
- Raster und Layout
- Gruppierung
- Orientierung
- Funktionalität (Affordance)
- Konsistenz
Mit dem Hinweis, dass rein visuelle Optimierungen in Formularen keine grundsätzlichen Usability-Probleme lösen, aber durchaus einen positiven Einfluss auf die Zufriedenheit der Benutzenden haben können, war unser Auftraggeber mehr als zufrieden – und wir auch!
Erkenntnisse
Usability-Optimierungen ohne den Einbezug von Nutzern sind schwierig, dass ist keine neue Erkenntnis (es raubt dem User-Centered-Design etwas die Seele). Interessant für uns war jedoch die Tatsache, auch ohne diese (an sich notwendigen) Informationen durchaus sinnvolle und praxistaugliche Optimierungsvorschläge erarbeiten zu können.
Nicht zu vergessen ist zudem die oft nicht vorhandene Bereitschaft von bestimmten Zielgruppen (besonders in einem zeit- und sicherheitskritischen Kontext) zu viele Neuerungen in den Werkzeugen der täglichen Arbeit auf einmal vorzufinden. Damit erfahrene Benutzerinnen und Benutzer in solchen Situationen nicht verwundert über eigentliche Verbesserungen stolpern, lassen sich solche Systeme (z.B. im Spitalbetrieb) oft nur in ganz kleinen Schritten anpassen.